
Les sites utilisant WordPress ont tous une fonctionnalité permettant d’associer une image particulière à un article. Cette fonctionnalité appelée « image à la une » est extrêmement efficace pour donner un impact visuel à un article et l’illustrer.
Cette fonction aura un résultat différent selon le thème Worpdress utilisé et selon le paramétrage du site. Avec les thèmes premiums, définir une image à la une d’un article lui associera automatiquement une image à différents formats allant de la grande bannière au petit carré miniature.
Cette fonctionnalité de base de WordPress est importante à connaître car elle apporte une véritable plus value à votre site.
Qu’est ce qu’une image à la une
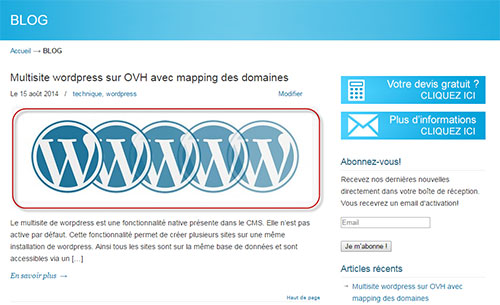
L’image à la une d’un article a différents rôles. Ces rôles dépendent du thème wordpress implémenté. Si l’on regarde l’image à la une sur le thème u design utilisé sur ce site on voit qu’elle se répercute à différents endroits.
Dans la page du blog les images à la une des articles apparaissent juste en dessous du titre de l’article. Dans ce cas elles ont un format bannière.

Il est possible de définir différentes dimensions pour cette image illustrant l’article. Voici le rendu en définissant un format carré (150*150).

On peut aussi retrouver l’image à la une en guise de miniature à d’autres endroits du site. Voici par exemple celle correspondante au dernier article en pied de page de ce site.

Comment choisir l’image à la une d’un article
L’image à la une représente l’article à différents endroits du site. Elle doit donc donner envie aux visiteurs de cliquer sur l’article. Elle doit aussi retranscrire l’idée principale abordée.
Par exemple si l’article est un avis sur un produit, la photo du produit est tout indiquée en image à la une.
De même si l’article parle d’un lieu comme un hôtel ou un restaurant, la photo du lieu sera parfaite. Cela se complique pour illustrer un service ou quelques choses d’abstrait.
Un point important à connaitre concernant cette fonction est de respecter une norme concernant les dimensions de l’image. Les images à la une d’un site doivent toujours avoir les mêmes dimensions. Cela permet de conserver un design cohérent et agréable.
De plus les images doivent être optimisées pour le web, c’est-à-dire ne pas être trop grosse. Les grosses images mettent du temps à charger et peuvent dramatiquement ralentir un site web.
On recommande de ne pas dépasser 50Ko pour une image sur un site internet en général.
Comment redimensionner l’image
Si votre site utilise un thème WordPress premium, il possède très certainement un système de redimensionnement automatique. Dans cas il n’est pas nécessaire de redimensionner l’image par vous-même.
Pour certains thèmes WordPress gratuits ou plus anciens il faut redimensionner l’image à la main. Pour redimensionner une image il faut utiliser un logiciel de retouche d’image. Les plus connus sont Photoshop en payant et Gimp en gratuit.
En général je procède en 3 étapes :
- Redimensionner l’image pour arriver à la largeur ou la hauteur optimale avec une résolution de 72
- Utiliser l’outil crop pour recadrer
- Enregistrer l’image pour le web
Pour connaître les dimensions optimales de votre image à la une, demandez à votre webmaster ou utiliser l’outil inspecter élément de votre navigateur.
Comment définir l’image à la une d’un article
Une fois en possession de votre image il suffit de l’associer à l’article dans WordPress dans le bloc image à la une.
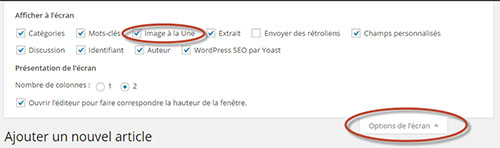
1) Vérifier les options de l’écran
Dans la page de gestion de l’article cliquez sur « options de l’écran » en haut à droite. Vérifiez que « image à la une »est bien cochée.

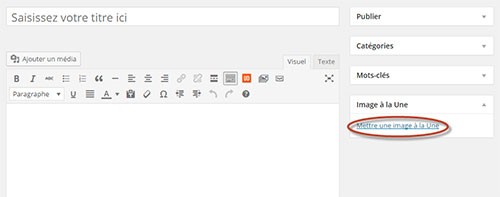
2) Mettre une image à la Une
-
- Dans la colonne de droite cliquez sur « Mettre une image à la Une »

-
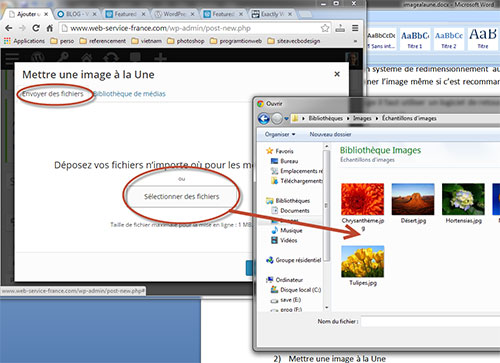
- Cliquez ensuite sur envoyer des fichiers
- Sélectionnez l’image

- Cliquez sur mettre image à la une
Si tout c’est bien passé, l’image doit apparaître dans le bloc image à la une.
La fonction image à la une de WordPress est donc un moyen simple et efficace d’avoir des photos illustrant vos articles pour leur donner plus d’intérêt. Grâce aux thèmes premium on peut retrouver ces miniatures un peu partout sur le site automatiquement.
On retrouve ce système sous d’autres noms dans la plupart des CMS comme Joomla ou Prestashop.
A noter qu’il est possible via un autre fonctionnalité de wordpress : les champs personnalisés d’avoir différentes images à la une pour un même article. Cela permet de varier les tailles de miniatures par exemple.
N’hésitez pas à me contacter pour un développement spécifique sur WordPress ou une prestation de consulting et je vous enverrai un devis.